Artikel ini
menjawab pertanyaan beberapa teman blogger yang ingin membuat fitur
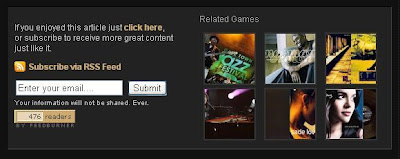
Related Post Thumbnail sekaligus dengan kotak Feedburner. Fitur related
post thumbnail dan kotak feedburner ini menjadi satu bagian utuh dan
letaknya biasanya di bawah postingan. Sebelumnya saya juga pernah
membahasnya pada tutorial menambah dua kolom di bawah postingan,
tapi hasilnya terlalu sederhana dan mungkin kurang menarik bagi minat
pengunjung untuk berlama-lama di blog, apalagi perkembangan blogger
sekarang ini, banyak sekali tutorial baru dengan menggunakan jQuery
sehingga blogger menjadi salah satu CMS yang tidak bisa dipandang
sebelah mata.
Sebenarnya saya masih pengin
berlama-lama ngobrol ngalor ngidul, tapi karena nanti malam ada
pertandingan bola antara Barcelona versus AC Milan mesti cepet-cepet
tidur biar bisa bangun nanti malem. Oke langsung saja, saya akan berikan
tutorial untuk membuatnya, contohnya seperti gambar diatas demonya bisa
dilihat disini di bawah postingan :
- Pertama Anda mesti login ke blogger dulu
- Kemudian klik Template > pilih Edit HTML centang expand widget templates
- Jangan lupa backup dulu templatenya, untuk berjaga-jaga jika nanti ada kesalahan dalam pengeditan.
- Setelah itu, letakkan kode berikut di atas kode ]]></b:skin>
#related{background:#222; border:1px solid #000; border-bottom:1px solid #444; border-right:1px solid #444;text-shadow:0 1px 0 #000;margin:0 0 5px;padding:10px}
ul#related-posts{font:bold 11px Arial;list-style:none;text-transform:none;margin:10px 0;padding:0}
#related .related-posts{font-weight:400;width:50%;float:right}
#related .related-posts p{margin:0}
ul#related-posts li{float:left;height:auto;list-style-type:none;margin:0 5px;padding:2px 1px}
*html ul.rp#related-posts li{margin:0 13px}
ul#related-posts li a{-moz-box-shadow:0 1px 2px rgba(0,0,0,0.15);border:2px solid #333;display:block;height:72px;position:relative;width:72px;color:#eaeaea;text-decoration:none;text-shadow:0 1px 0 #000}
ul#related-posts li .overlay{height:66px;line-height:16px;position:absolute;width:66px;z-index:10;padding:6px 0 0 6px}
ul#related-posts li a:hover .overlay{background:#000;display:block!important;opacity:0.7}
ul#related-posts li img{bottom:0;padding:0!important}
ul#related-posts li a:hover{-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25)}
#related .subscribe{width:43%;float:left;color:#bdbdbd;}
#related .subscribe p.intro{font-weight:400}
#related .subscribe p.feed{margin-bottom:10px;font-weight:700;padding-left:21px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSxxtAioI0o1DLhfJJdnXkrFxd5rpJjOBPxs28ljDpE2yQxCDMy8Jc3w3xtN_qz18u2URCGo1dJgvtpnhE5DYFjm4fOYL-gLTIR8to5Q05uMDGlfh4RlAkOSFVrr709HpkgBNHsioxyCU/) 0 50% no-repeat;vertical-align:middle}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{display:inline-block} - Masih pada posisi Edit HTML, letakkan kode di bawah ini setelah <data:post.body/> (jika ada 2 atau 3 pilih kode yang terakhir)Keterangan :<b:if cond='data:blog.pageType == "item"'>
<div class='clearfix' id='related'>
<div class='related-posts'>
<p>Related Articles</p>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgunA-LWUvqCD-4YhLQqXFn4uhDYJlEoOLlRoH1VGuGzbGbDFQiKSmT_LdoHokLxvpxF0npSZo4t0Wlv44LEV6WEcvoXWwNODaJrnlnOcxM6tpPYnxqRrPofl2FCkYGNCrASWCOT1bPOy8/s1600/no+image.jpg";
var maxresults=6;
</script>
<script src='http://johnytemplate.googlecode.com/files/related.js' type='text/javascript'/>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div>
<div class='subscribe'>
<p class='intro'>If you enjoyed this article just <a href='http://feeds.feedburner.com/Heina' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</p>
<p class='feed'><a href='http://heninurardian.blogspot.com/feeds/posts/default'>Subscribe via RSS Feed</a></p>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Heina', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='Heina'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='botsub' name='email' onblur='if (this.value == "") {this.value = "Enter your email";}' onfocus='if (this.value == "Enter your email") {this.value = "";}' type='text' value='Enter your email....'/>
<input id='botsubbutton' type='submit' value='Submit'/><br/>
<small>Your information will not be shared. Ever.</small><br/>
<a href='http://feeds.feedburner.com/Heina'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/Heina?bg=ceaa6c&fg=444444&anim=1' style='border:0' width='88'/></a>
</form>
</div>
</div>
</b:if>
Warna biru : ganti dengan alamat feed anda.
Warna merah : ganti dengan URL anda.
- Terakhir Save Templates, dan lihat hasilnya di bawah postingan Anda.
Tutorial membuat fitur related
post thumbnail dengan feedburner diatas cocok untuk blog yang mempunyai
warna background atau latar hitam. Tapi jika blog Anda mempunyai warna
latar putih atau warna cerah anda tinggal modifikasi pada kode CSS nomer
4 diatas.
Demikian tutorial kali ini selamat mencoba dan semoga
bermanfaat.. :)









0 komentar:
Posting Komentar